그누보드 6python fastapi 기반 웹 프레임워크에서 fastapi가 비동기 기반이기 때문에 성능 향상에 기대되는 버전인 이전 그누보드 5는 php 기반인 https://github.com/gnuboard/g6 그누보드 6python fastapi 기반 웹 프레임워크에서 fastapi가 비동기 기반이기 때문에 성능 향상에 기대되는 버전인 이전 그누보드 5는 php 기반인 https://github.com/gnuboard/g6

GitHub-gnuboard/g6: fastapi Python CMS 및 fastapi 사용하기 Python CMS입니다. GitHub.github.com 에서 계정을 생성하여 gnuboard/g6 개발에 기여합니다 GitHub-gnuboard/g6: fastapi Python CMS 및 fastapi 사용하기 Python CMS입니다. GitHub.github.com 에서 계정을 생성하여 gnuboard/g6 개발에 기여합니다

지금 지원하는 데이터베이스는 MySQL, PostgreSQL, SQLite, 나는 PostgreSql을 사용하였다(개인적으로 무료 sql은 PostgreSql이 유료는 오라클이 먹을 것 같다) Ubuntu 24.04 LTS를 사용하여 데이터베이스부터 설치하고 그 누보드 6를 설치하는 것이 좋다(테이블명을 제외하고 사용자, 데이터베이스까지 만들어야 한다) 지금 지원하는 데이터베이스는 MySQL, PostgreSQL, SQLite, 나는 PostgreSql을 사용하였다(개인적으로 무료 sql은 PostgreSql이 유료는 오라클이 먹을 것 같다) Ubuntu 24.04 LTS를 사용하여 데이터베이스부터 설치하고 그 누보드 6를 설치하는 것이 좋다(테이블명을 제외하고 사용자, 데이터베이스까지 만들어야 한다)
#데이터베이스 설치 sudo apt install postgresql postgresql-contrib #데이터베이스 실행 sudo-i-upostgrespsql #sql 작성 (사용자 추가, 데이터베이스 추가) create user test password ‘test’ superuser; #여기서 test 대신 사용자와 페스워드를 입력해야 하는 #사용할 데이터베이스 이름을 작성하는데, 그 누보드에 입력해야 하기 때문에 잘 기억하도록 CREATE DATASBE; #데이터베이스 설치 sudo apt install postgresql postgresql-contrib #데이터베이스 실행 sudo-i-upostgrespsql #sql 작성(사용자 추가, 데이터베이스 추가) create user test password ‘test’ superuser; #여기서 test 대신 사용자와 페스워드를 입력해야 하며 #사용할 데이터베이스 이름을 작성하는데 그 누보드에 입력해야 하므로 잘 기억하도록 CREATE DATA;

그 누보드의 설치방법은 옷깃에 있지만, 만약을 위해 작성(여기서 생성할 테이블명을 설정할 수 있고, 이미 있으면 재설치 체크하여 덮어쓸 수 있다) 그 누보드의 설치방법은 옷깃에 있지만, 만약을 위해 작성(여기서 생성할 테이블명을 설정할 수 있고, 이미 있으면 재설치 체크하여 덮어쓸 수 있다)

git clone https://github.com/gnuboard/g6.gitcd g6 python 3 -m vevenv vvsource venv/bin/activatepip3 install -r の要件を満たしています。txtuvicorn main:app –reload –host 0.0.0.0 –port 8000#nginx 연결시uvicorn main:app –reload git clone https://github.com/gnuboard/g6.gitcd g6 python 3 -m vevenv vvsource venv/bin/activatepip3 install -r の要件を満たしています。txtuvicorn main:app –reload –host 0.0.0.0 –port 8000#nginx 연결시uvicorn main:app –reload

그리고 nginx를 설치한 후 프록시 설정을 할 수 있고, https 설정 후에 할 수도 있는 나는 nginx 설치 후 https 설정을 한 후 프록시 설정을 하게 되었는데(프록시 먼저 하는 것을 잊었다…) sudo vim/etc/nginx/sites-enabled 설정 파일 하단에 기존 location 내용을 주석 처리하여 프록시를 추가하였다 그리고 nginx를 설치한 후 프록시 설정을 할 수 있고, https 설정 후에 할 수도 있는 나는 nginx 설치 후 https 설정을 한 후 프록시 설정을 하게 되었는데(프록시 먼저 하는 것을 잊었다…) sudo vim/etc/nginx/sites-enabled 설정 파일 하단에 기존 location 내용을 주석 처리하여 프록시를 추가하였다

proxy_pass http://127.0.0.1:8000; proxy_set_header ホスト $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-for; proxy__set__header X-Forwarded-Proto $scheme; proxy_pass http://127.0.0.1:8000; proxy_set_header ホスト $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-for; proxy__set__header X-Forwarded-Proto $scheme;


sudo service nginx restart + sudo service nginx restart
잘 적용된 다이프 관리자 페이지에서 sns 로그인 인증을 추가할 수 있는데 카카오, 네이버, 구글 등 많은 것을 추가할 수 있지만 개인적으로 구글이 가장 편하다(그리고 소신 발언이라고 하면 페이스북이나 네이버는 없어도 구글 계정은 정도는 있어야 한다) 관리자 설정 >> 기본 환경 설정 > sns 잘 적용된 다이프 관리자 페이지에서 sns 로그인 인증을 추가할 수 있는데 카카오, 네이버, 구글 등 많은 것을 추가할 수 있지만 개인적으로 구글이 가장 편하다(그리고 소신 발언이라고 하면 페이스북이나 네이버는 없어도 구글 계정은 정도는 있어야 한다) 관리자 설정 >>기본환경설정>sns
앞으로는 안드로이드 개발과 비슷한 동의화면을 대충 구상하고, 사용자 인증 정보를 추가하여 앞으로는 안드로이드 개발과 비슷한 동의화면을 대충 구상하고, 사용자 인증 정보를 추가하여
api에는 주소를 입력하고 api에는 주소를 입력하고
OAuth 2.0에는 크누보드에 있는 Google 승인된 리다이렉트 url을 붙인다(url과 다름) OAuth 2.0에는 크누보드에 있는 Google 승인된 리다이렉트 url을 붙인다(url과 다름)
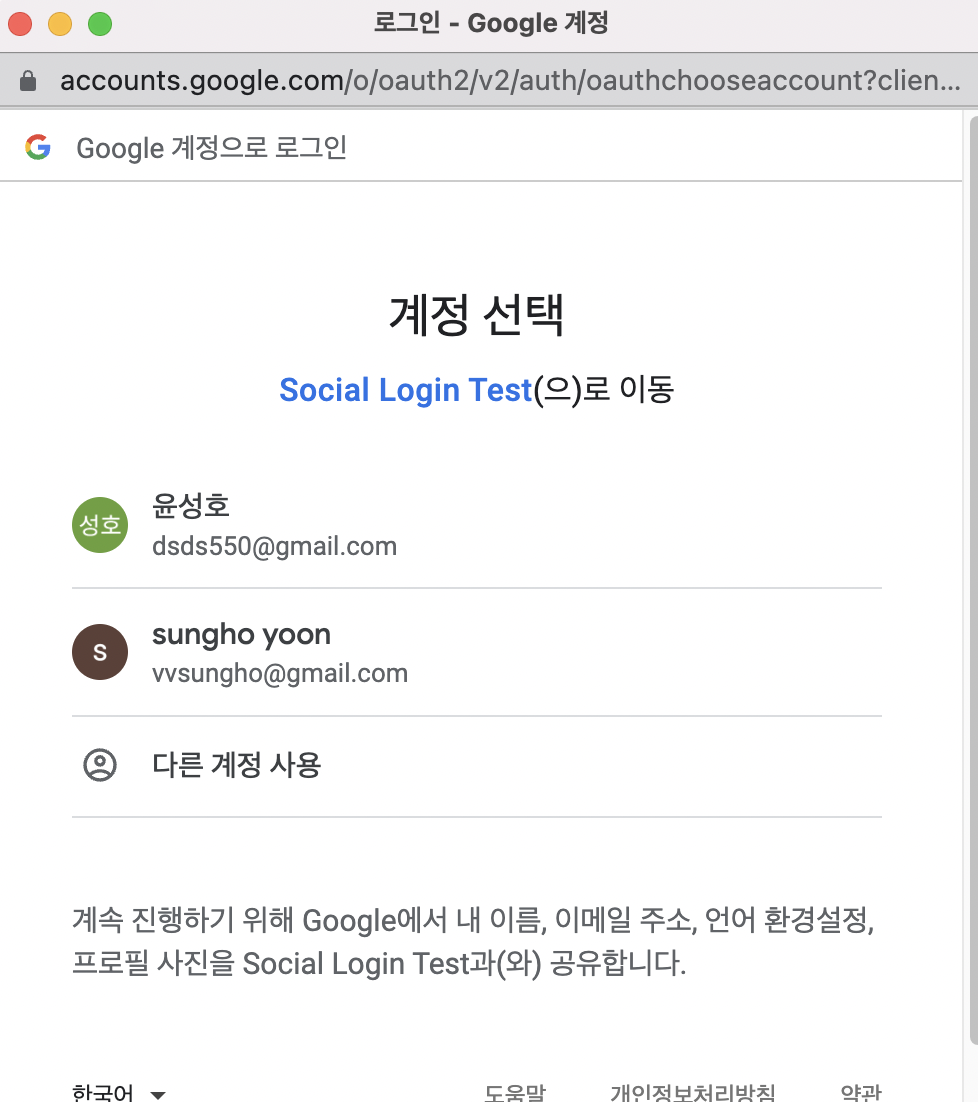
제대로 입력하고 확인 버튼을 입력하면 구글 로그인이 나오는데 제대로 입력하고 확인 버튼을 입력하면 구글 로그인이 나오는데
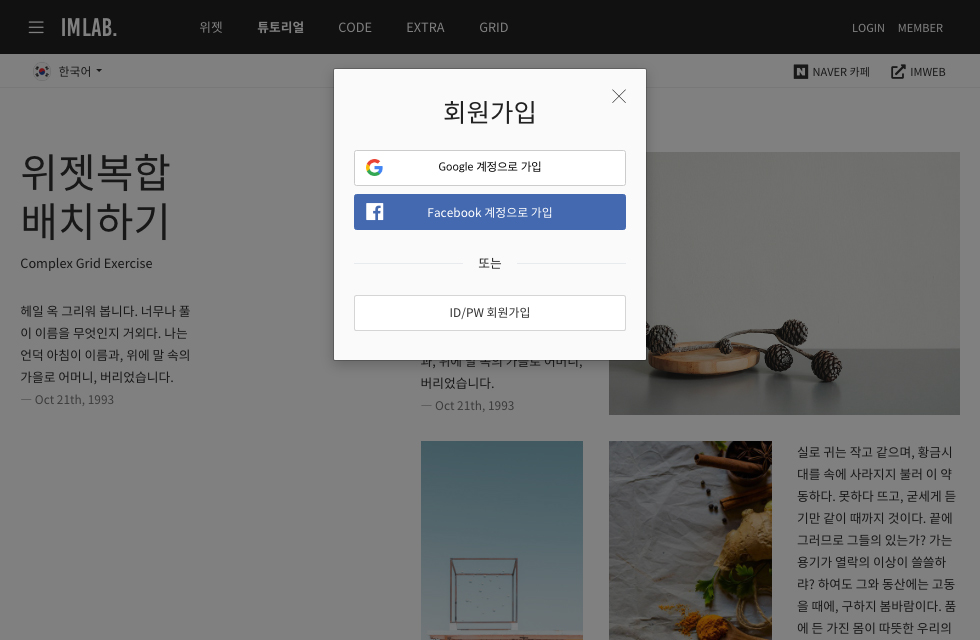
처음 로그인할때(회원가입) 로그인 화면이 나오는데 처음 로그인할때(회원가입) 로그인 화면이 나오는데
회원 가입이 잘 되어 있으면 다시 구글 로그인으로 로그인할 수 있다 회원 가입이 잘 되어 있으면 다시 구글 로그인으로 로그인할 수 있다
